Code Reader 改名为 Sources,已经上架
App Store: http://itunes.apple.com/app/id1125732186。
同时 Sources 也在 Github 上开源了,地址是:https://github.com/vulgur/Sources。
这一篇写搜索 Repo 功能的实现。
输入 Repo name 关键字,返回搜索结果。说起来简单,细节其实还不少。
Code Reader 改名为 Sources,已经上架
App Store: http://itunes.apple.com/app/id1125732186。
同时 Sources 也在 Github 上开源了,地址是:https://github.com/vulgur/Sources。
这一篇写搜索 Repo 功能的实现。
输入 Repo name 关键字,返回搜索结果。说起来简单,细节其实还不少。
Code Reader 改名为 Sources,已经上架
App Store: http://itunes.apple.com/app/id1125732186。
同时 Sources 也在 Github 上开源了,地址是:https://github.com/vulgur/Sources。
决定写开发日记是为了记录自己开发过程中的细节。以前做项目,往往做完了,过程中间的思考和心得就都忘了,导致收获非常少。可能这些开放日记会很琐碎,也会不流畅,但是为了方便以后回顾,这些都无所谓了。
前段时间出现了一个新需求:在 iPad 上面读 Github 上的源代码。在 App Store 搜了一番,发现两个做得很好的 Github 客户端,一个是 CodeHub,另一个是 NapCat。但是两个多多少少还是有些不尽人意的地方,前者看源代码比较痛苦,而后者的语法高亮还不支持 Swift,于是想动手做一个自己满意的读代码的 App。
这篇博客的起因是这样的,前些日子的一个电话面试,其中一个问题是:如何实现 iOS 系统中的日历应用。

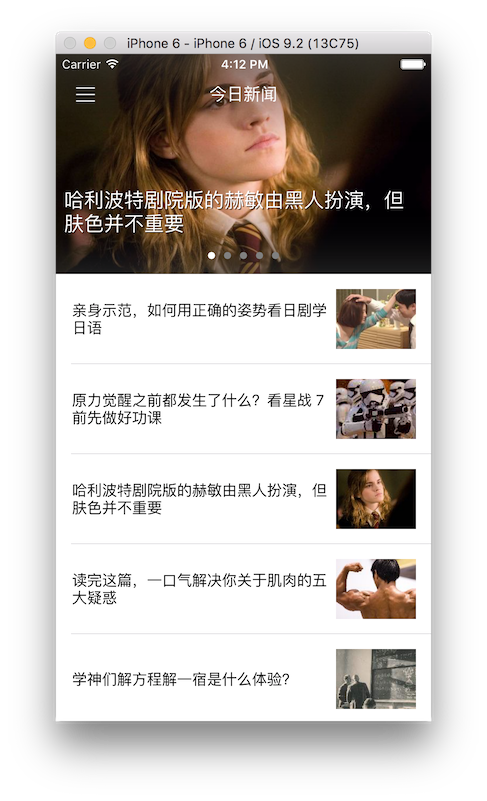
这篇是仿写知乎日报系列的第二部分,内容是上一篇的补遗。
之前做得主页面还有以下几点没有完成:
因为主要做的是 UI 上的仿写,所以本篇仍然没有实现上述的第一条。
失业后发现自己的项目经验太少了,除了公司的 App 和自己的游戏之外就几乎为零了,所以必须要增加自己的实战经验。之前写 UI 都是纯代码,为了熟悉 Storyboard,特地选择了知乎日报来练手。
在之前这个仿知乎日报的 iOS App 已经很出名了,我也是借鉴(就是抄)了部分的实现,图片和 API 则是完全照搬。当然我也有我自己的不同之处,我的 UI 是尽可能采用 Storyboard+xib 来实现,另外也在一些细节上更贴近正版知乎日报。